下記ブログを参考にしてアクセシビリティを維持したままCheckboxやRadioボタンを作ろうとしたが、特定のサイズ以下でずれる問題に遭遇した。
Building a Checkbox Component with React and styled-components
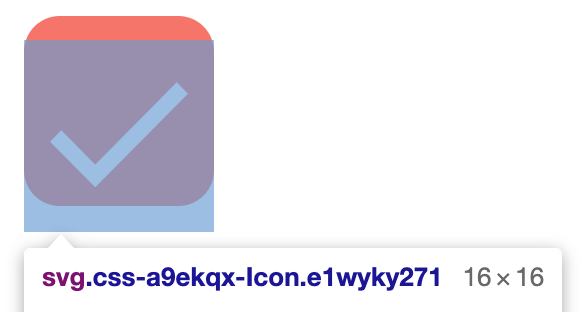
以下がそのずれているときの画像。 16pxにしたとき親要素に対して少し下側にずれている。

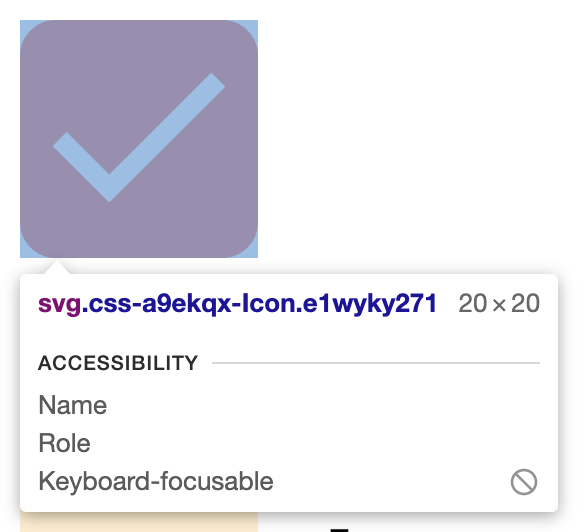
しかし、20pxにしたときには以下のように親要素とぴったり揃う。

サイズによって変わるので割と謎だったが、調べてみるとtextの descender が原因だった。
inline要素は g や y といったベースラインより下に突き抜ける文字用のために下側のスペースを確保してしまうようで、それが原因でSVGが下側にずれていた。
原因がわかったので、上記の問題は line-height: 0; をSVGをラップしている要素に当て、 descender が確保されないようにすることで解決した。